Se lavorate spesso con Woocommerce oppure avete da poco iniziato ad utilizzarlo, vi sarete accorti che per aggiornare il carrello di Woocommerce in automatico è presente un tasto che si chiama “Aggiorna carrello” e permette appunto di aggiornare il carrello dopo aver cambiato la quantità di alcuni prodotti.
Ecco, questa cosa al giorno d’oggi potrebbe essere considerata una di quelle azioni in più che al cliente non piace.
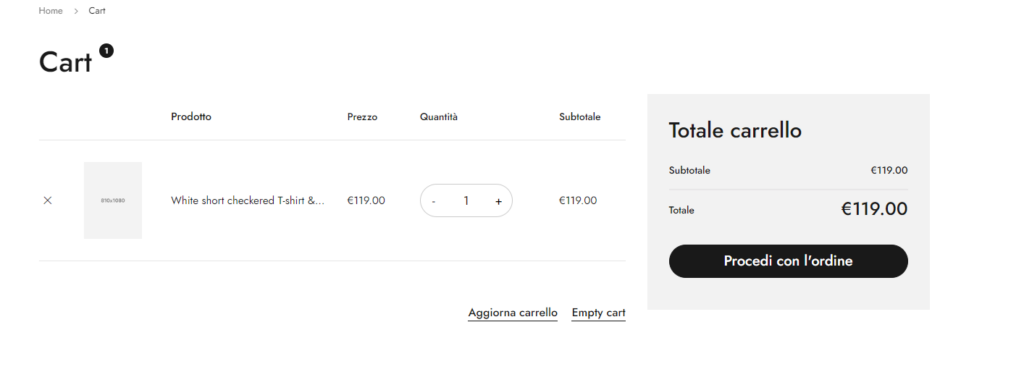
Nell’esempio sotto capite esattamente che cosa intendo per “aggiornamento automatico del carrello in Woocommerce”.
Come funziona il carrello prima:

Come funziona dopo:
Cosa fare aggiornare il carrello di Woocommerce in automatico
Per aggiornare il carrello in automatico su Woocommerce è molto facile.
Nascondere il pulsante Aggiorna Carrello di Woocommerce
Prima di tutto è necessario nascondere il pulsante di “Aggiorna carrello” tramite il CSS.
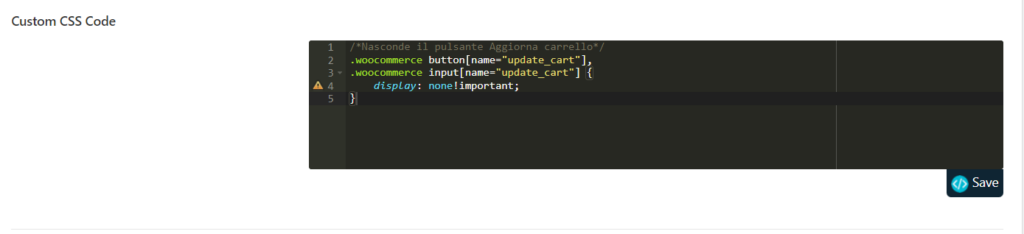
Per farlo sarà sufficiente andare su Aspetto/Personalizza in WordPress, andare poi su “CSS personalizzato” e inserire al suo interno il seguente codice:
/*Nasconde il pulsante Aggiorna carrello*/
.woocommerce button[name="update_cart"],
.woocommerce input[name="update_cart"] {
display: none;
}Se non dovesse funzionare, provate ad aggiungere “!important” dopo “display: none“. Questo farà si che venga forzata la regola CSS specificata. Quindi il codice diventerà così:
/*Nasconde il pulsante Aggiorna carrello*/
.woocommerce button[name="update_cart"],
.woocommerce input[name="update_cart"] {
display: none!important;
}Nel mio caso, o nel caso abbiate un template installato che lo permetta, potete visitare le impostazioni del tema e cercare la voce “Codice personalizzato” oppure “Custom code”.

Creare un listener di Jquery affinché aggiorni in automatico il carrello
Un listener è un “ascoltatore di eventi” e una volta che viene rilevata l’azione specificata che può essere un click, scorrimento…lui ne effettua un’altra.
In questo bisogna inserire uno script nel tema.
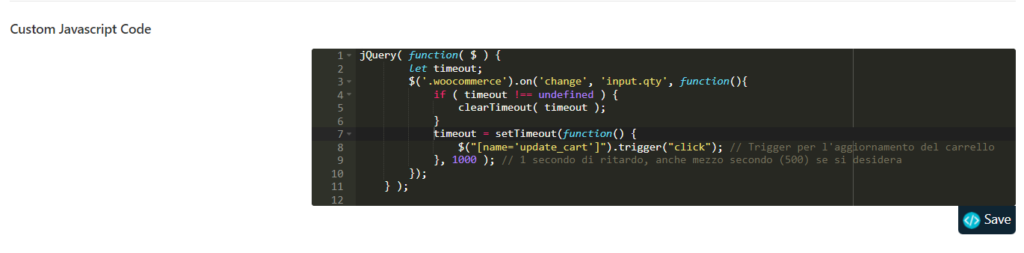
Ci sono vari modi per farlo. Se avete un tema che permette l’inserimento del codice JS personalizzato (come nel mio caso), sarà sufficiente inserire il codice all’interno come nell’esempio sotto:

In alternativa lo si può utilizzare in altri modi, come ad esempio utilizzando il plugin HEADER FOOTER CODE MANAGER, oppure aggiungendolo come “script” nel file header.php del vostro sito, il codice in questo caso andrà messo in mezzo al tag script, simile a questo:
<script>IL CODICE QUI IN MEZZO</script>La funzione Jquery che va inserita nel sito è la seguente:
jQuery( function( $ ) {
let timeout;
$('.woocommerce').on('change', 'input.qty', function(){
if ( timeout !== undefined ) {
clearTimeout( timeout );
}
timeout = setTimeout(function() {
$("[name='update_cart']").trigger("click"); // Trigger per l'aggiornamento del carrello
}, 1000 ); // 1 secondo di ritardo, anche mezzo secondo (500) se si desidera
});
} );Usare il plugin Header Footer Code Manager per l’inserimento del codice
Se decidete di usare il plugin “Header footer code manager” questo è il procedimento:
Prima di tutto installare il plugin e attivarlo. Sulla dashboard di WordPress dovreste vedere una voce nuova chiamata “HFCM“. Se mettete il cursore sopra si aprirà l’altro piccolo menù. Cliccate su “Add new”.

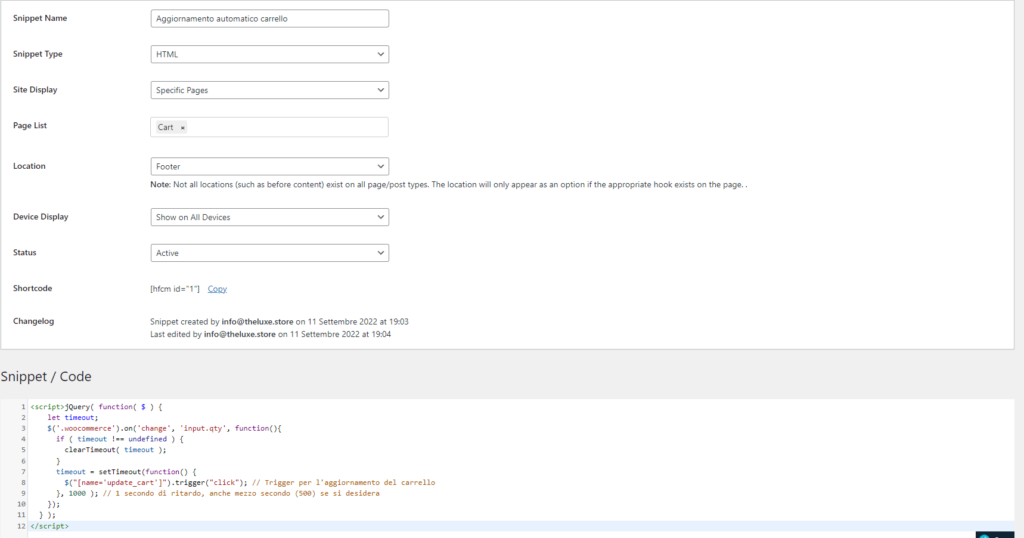
Ora vedrete una finestra simile:

Qui bisogna prima di tutto dare un nome al codice così saprete sempre per cosa è utilizzato.
Come tipologia lasciate pure HTML.
Dove c’è site display, selezionate SOLO la pagina del carrello. Questo per il semplice motivo che questo codice è inutile farlo caricare anche sulle pagine dove non serve. Non farebbe altro che fare una richiesta in più ogni volta che caricate una pagina. In termini di velocità del sito web le richieste dovrebbero essere limitate. È chiaro che una funzione non farà tutta questa grossa differenza a livello di performance, ma è importante creare questi standard e partire sempre nel modo giusto senza dover poi fare aggiustamenti.
Su “Location” dovete selezionare “Footer”. La pagina del carrello in genere è molto più leggera, ma i caricamenti partono comunque dall’alto verso il basso. Quindi questo vuol dire che se mettete nel header lo script, lo andrà a caricare prima di altri elementi preziosi per la velocità del sito. Se invece lo mettete nel footer, prima si carica la pagina visivamente e subito dopo lo script con la funzione.
Tutto il resto lasciatelo pure così.
Non resta che inserire il codice.
In questo caso la tipologia di codice è HTML, quindi vuol dire che il codice va messo in mezzo al tag <script></script>
Potete semplicemente fare copia/incolla del codice sotto:
<script>
jQuery( function( $ ) {
let timeout;
$('.woocommerce').on('change', 'input.qty', function(){
if ( timeout !== undefined ) {
clearTimeout( timeout );
}
timeout = setTimeout(function() {
$("[name='update_cart']").trigger("click"); // Trigger per l'aggiornamento del carrello
}, 1000 ); // 1 secondo di ritardo, anche mezzo secondo (500) se si desidera
});
} );
</script>Fatto. Ora avrete il vostro carrello di Woocommerce che si aggiorna automaticamente quando si cambia la quantità dei prodotti.
Aggiungere il codice personalizzato tramite PHP nel file functions.php
Questi due metodi precedenti sono comunque veloci, ma c’è un’alternativa che consiste nell’aggiungere il codice direttamente nel file functions.php del vostro tema.
Prima di tutto consiglio vivamente di utilizzare un tema child. Questo perché se inserite il codice direttamente nei file del tema madre con il primo aggiornamento andrete a perdere tutto il codice aggiunto.
Il procedimento è il seguente:
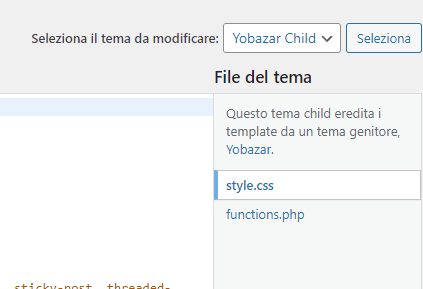
Visitate la bacheca di WordPress, andate su Aspetto/Editor del tema.

All’interno troverete due file: style.css e functions.php
Il primo serve per aggiungere il codice CSS personalizzato e il secondo per tutte le funzioni PHP custom.
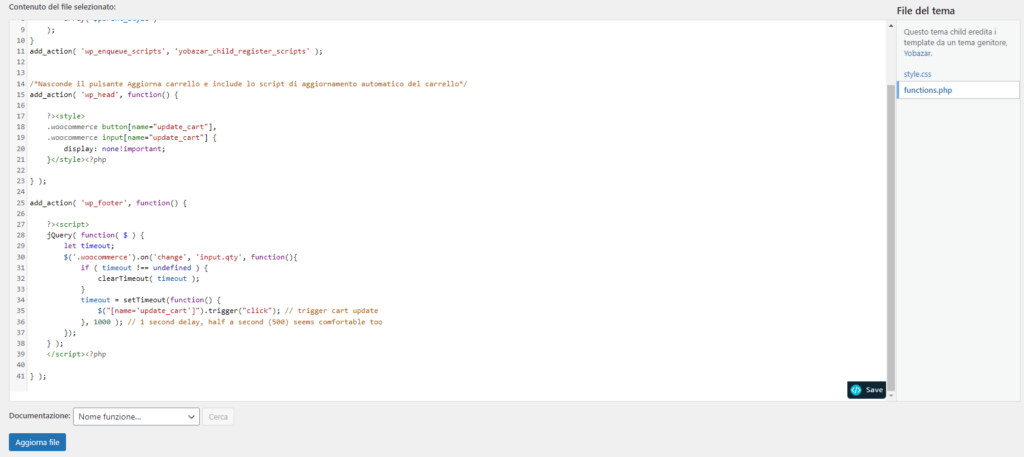
Ora scegliete functions.php cliccandoci sopra.
Alla fine di tutto aggiungere il codice che trovate più in basso e salvate.

Il codice PHP è il seguente:
/*Nasconde il pulsante Aggiorna carrello e include lo script di aggiornamento automatico del carrello*/
add_action( 'wp_head', function() {
?><style>
.woocommerce button[name="update_cart"],
.woocommerce input[name="update_cart"] {
display: none!important;
}</style><?php
} );
add_action( 'wp_footer', function() {
?><script>
jQuery( function( $ ) {
let timeout;
$('.woocommerce').on('change', 'input.qty', function(){
if ( timeout !== undefined ) {
clearTimeout( timeout );
}
timeout = setTimeout(function() {
$("[name='update_cart']").trigger("click"); // Triger aggiornamento carrello
}, 1000 ); // 1 secondo di ritardo, mezzo secondo (500) può andare comunque bene
});
} );
</script><?php
} );Questo codice include già sia il codice CSS che il codice JS. Quindi non dovrete fare altro che questo se decidete di usare questo metodo.
Conclusione
Come potete vedere non è difficilissimo, ma bisogna solo sapere un attimo dove andare a mettere le mani.
Se non avete esperienza e desiderate fare un po’ di pratica senza “fare danni” e gratuitamente, leggete l’articolo su come creare un sito in locale e vi potrà aiutare molto.
In caso di necessità, oppure se avete bisogno di parlarmi del vostro progetto, sentitevi liberi di contattarmi compilando il modulo sulla pagina dei contatti oppure chiamandomi.
A presto!