Leggendo questo articolo imparerai come creare un sito web in locale e quanto facile sia farlo.
Il mondo del web è in continuo mutamento, ma fortunatamente alcune basi rimangono tali per molto tempo. Ti è mai capitato di volerti avvicinare a questo mondo e iniziare a capire come funziona un sito web? Oppure ti è mai capitato di aver avuto l’idea di creare un tuo primo sito web, magari un blog per cominciare dove poter scrivere articoli su quello che ti appassiona davvero? Se la risposta è si, allora continua a leggere questo articolo.
Molte persone pensano che per creare un sito web sia necessario pagare fin da subito, anche se vogliono solo fare esperienza. Quindi pensando a ciò ci si impone già un limite e quell’idea che si aveva svanisce nel nulla.
Può anche essere normale che per vari motivi una persona non voglia pagare. Questo magari perché oltre a imparare come creare un sito web, bisogna anche imparare a gestire l’hosting e il dominio.
Fortunatamente esiste una soluzione molto facile e gratuita per iniziare a fare esperienza creando siti web. Tutto quello che serve è ovviamente un computer.
Cosa significa sito web in locale?
Per sito web in locale si intende un sito che viene “emulato” direttamente dal tuo computer.
Tutti i rispettivi file del sito e il database sono a tutti gli effetti sul tuo computer. Installando un ambiente di sviluppo sarà quindi possibile avere tutto il necessario per far girare CMS, come WordPress, Drupal…ma anche altri CMS, che siano in Node.js o in Laravel.
Non mi fermerò a parlarti di altri CMS, ma ti farò vedere il più classico in assoluto che è WordPress.
Perché WordPress e non altre applicazioni?
WordPress in assoluto è il più utilizzato CMS per fare siti web. È nato inizialmente per fare blogging, ma con il passare del tempo si è evoluto diventando molto utilizzato anche per E-commerce, fino ad arrivare al suo vero è proprio page builder “Gutenberg”.
Dispone di un’ampia libreria di template e di plugin che permettono di incrementare le funzionalità del proprio sito.
Si può quindi dire con certezza che è lo strumento più adatto per iniziare a creare siti web.
Come creare un sito web in locale in 5 semplici passi
Ho parlato della teoria, ora è il momento di passare alla pratica.
Ti indicherò in piccoli step come realizzare il primo sito web in locale con laragon.
1. Scaricare Laragon

Laragon a mio avviso è il miglior tool per creare l’ambiente di sviluppo locale per i propri siti web o applicazioni. È molto veloce da configurare e molto facile da utilizzare.
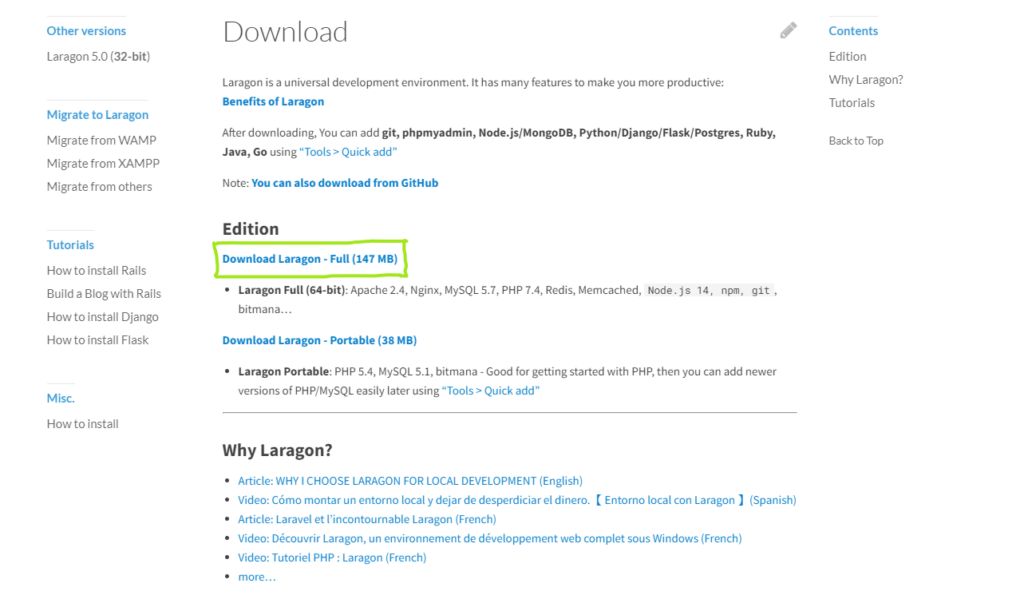
Per prima cosa bisogna scaricare Laragon dal sito ufficiale:
Ora nel menu in alto bisogna cliccare su “Download” e successivamente scaricare la versione “Full” di Laragon.

Una volta scaricato si potrà procedere con il secondo step.
2. Installare Laragon
Installare Laragon è molto semplice. Basterà semplicemente aprire il file .exe scaricato ed avviare l’installazione.
Selezionare la lingua.

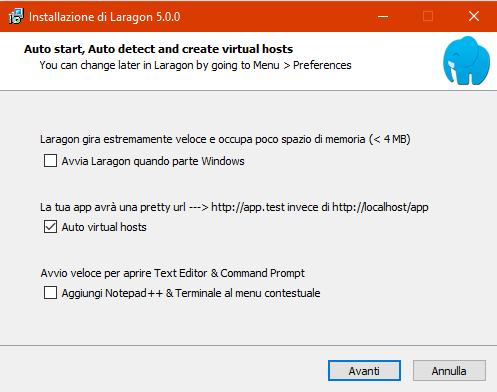
Funzionalità molto comoda.

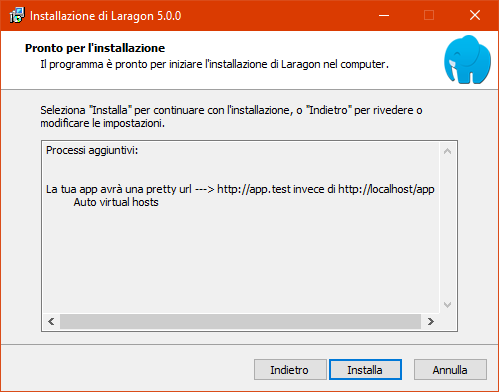
Infine, cliccare su “Installa”. E aspettare che il programma venga installato.

Ora che Laragon è stato installato, si può procedere con l’apertura.
3. Aprire Laragon
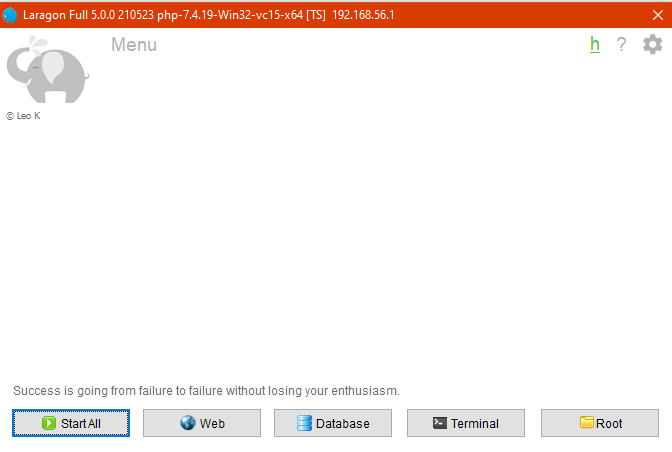
Ora siamo già a buon punto. Non resta che aprire Laragon e avviare i vari servizi come Apache e Mysql.
Sarà sufficiente cliccare su “Start All” e aspettare qualche secondo affinché tutti i servizi vengano avviati.

Ora si potrà utilizzare Laragon e quindi procedere alla creazione del primo sito.
4. Creare il primo sito in locale
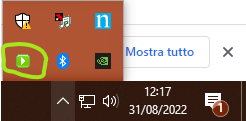
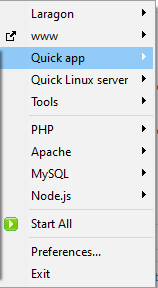
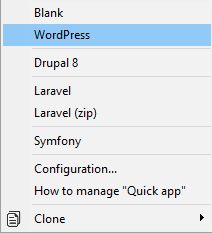
Il modo più veloce per creare un sito è di andare nella parte inferiore della barra di Windows e cercare Laragon. Quindi cerca l’icona verde con il simbolo play sopra.



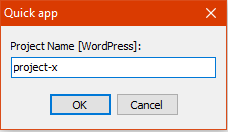
Inserisci ora il nome del progetto/sito e premere “OK” (in questo caso io ho scelto “project-x”).

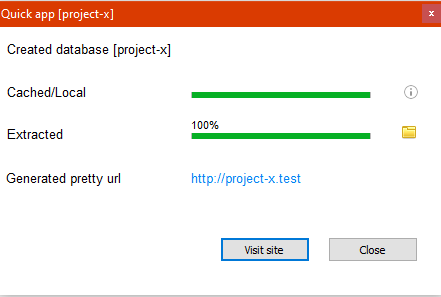
Ora Laragon si occuperà di scaricare WordPress dal repository ufficiale e di creare tutto il necessario, come ad esempio il database. In genere non ci vorrà più di un minuto.

Ora il sito locale è stato creato. Ora non resta che finire l’installazione di WordPress.
5. Ultime configurazione per il sito in locale
Questo ultimo step non è molto diverso da un sito in remoto/online.
Ogni volta che si installa WordPress (ma anche altri CMS) bisogna completare la configurazione.
Ora bisogna andare a definire il nome del sito, il nome utente, la password per accedere…
Per prima cosa bisogna visitare tramite il proprio browser l’indirizzo del sito. Nel mio caso il sito che ho creato si chiama “project-x”, quindi quello che dovrò andare a fare è di visitare “project-x.test”.

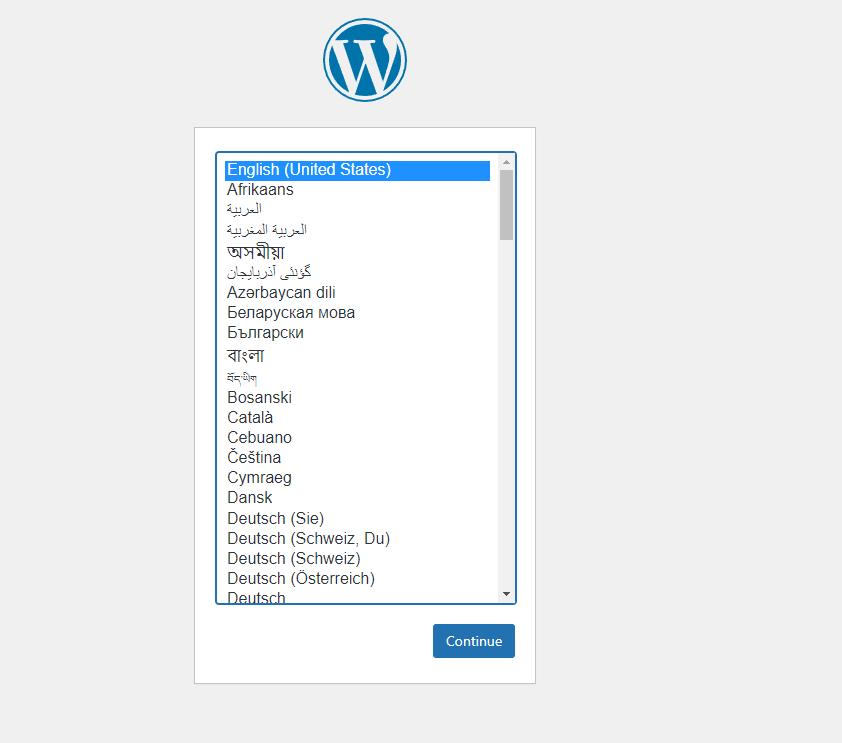
Quello che si vedrà una volta visitata la pagina del proprio sito appena creato in Laragon sarà una schermata come questa:

Qui bisognerà selezionare la lingua desiderata. (si può cambiare anche successivamente se ci fosse il bisogno).
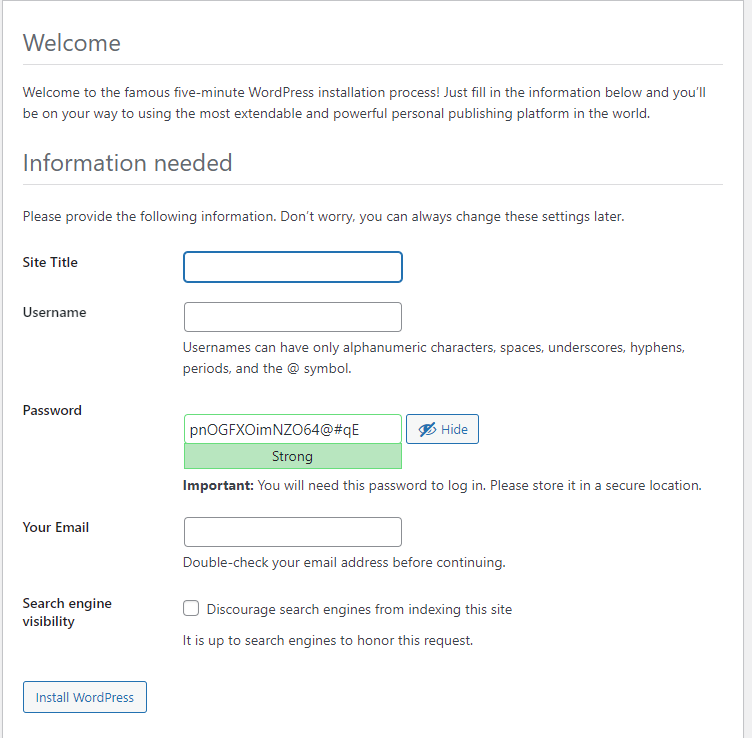
Andando su “Continue” verrà fuori un’altra finestra come questa:

Qui bisognerà completare le ultime informazioni per il sito. Quindi inserire il nome del sito, il nome utente, la password e un’indirizzo e-mail.
Non sarà necessario nascondere nel motore di ricerca il sito perché non sarà online, ma solo sul tuo computer. Solo quando avrai ultimato il sito e lo vorrai pubblicare sarà necessaria una migrazione da locale a remoto.
Ora che l’ultima configurazione è stata fatta, si potrà accedere al sito cliccando su “Log-in”.

Inserire quindi Username e Password ed effettuare l’accesso cliccando su “Log in”.

Ci siamo. Hai appena creato il tuo primo sito in locale.

Ora potrai andare a scegliere un tema, scegliere dei plugin e iniziare a fare pratica.
Se volessi vedere il sito, basterà lasciare solo nomesito.test.
Nel mio caso per visitare il sito: project-x.test
Per entrare nella bacheca di WordPress/Effettuare l’accesso al sito basterà aggiungere /wp-admin al link del sito. Nel mio caso: project-x.test/wp-admin

Conclusione
Questo tutorial è molto base. Fare un sito web ha bisogno di molta conoscenza e tanta pratica. Tutti partono dall’inizio, ma se vuoi fare pratica, creare il tuo blog, il tuo sito, e-commerce o qualsiasi altra cosa, puoi farlo tranquillamente in locale senza andare a spendere soldi per il dominio e l’hosting.
Ci tenevo comunque a dirti che se hai già l’idea, ma non vuoi imparare o comunque non sei fatto per il fai-da-te, puoi contattarmi in ogni momento e sarò più che felice aiutarti nel realizzare la tua idea.